🎓 Top 15 Udemy Courses (80-90% Discount): My Udemy Courses - Ramesh Fadatare — All my Udemy courses are real-time and project oriented courses.
▶️ Subscribe to My YouTube Channel (178K+ subscribers): Java Guides on YouTube
▶️ For AI, ChatGPT, Web, Tech, and Generative AI, subscribe to another channel: Ramesh Fadatare on YouTube
In this tutorial, we will learn how to create text, adding font to text, adding color to text in the JavaFX application.
We can use javafx.scene.text.Text class to create text-based information on the interface of our JavaFX application. This class provides various methods to alter various properties of the text. We just need to instantiate this class to implement text in our application.
1. JavaFX Text Example
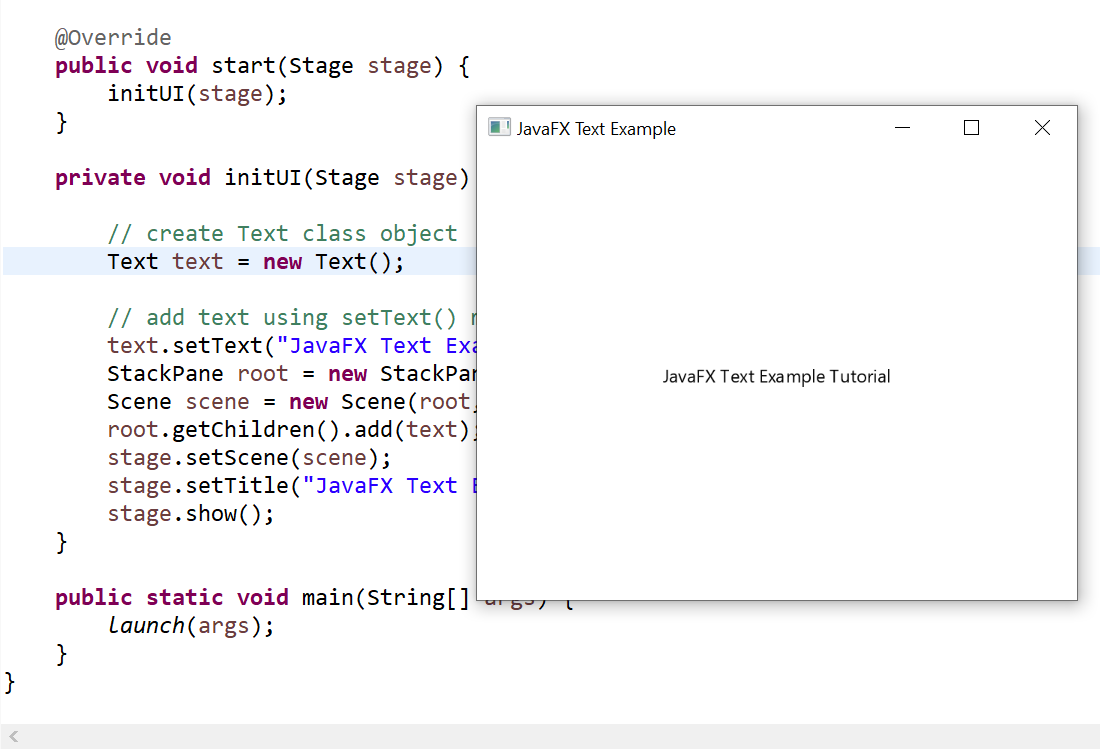
In this example, we will create a text information using Text class. Here, we are not setting the positions for the text therefore the text will be displayed to the center of the screen.
package com.javafx.examples;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.layout.StackPane;
import javafx.scene.text.Text;
import javafx.stage.Stage;
public class JavaFXTextExample extends Application {
@Override
public void start(Stage stage) {
initUI(stage);
}
private void initUI(Stage stage) {
// create Text class object
Text text = new Text();
// add text using setText() method
text.setText("JavaFX Text Example Tutorial");
StackPane root = new StackPane();
Scene scene = new Scene(root, 400, 300);
root.getChildren().add(text);
stage.setScene(scene);
stage.setTitle("JavaFX Text Example");
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}Output
2. JavaFX Text Font and Position
JavaFX enables us to apply various fonts to the text nodes. We just need to set the property font of the Text class by using the setter method setFont(). This method accepts the object of the Font class.
package com.javafx.examples;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.stage.Stage;
public class JavaFXTextFontExample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
Text text = new Text();
// position of text
text.setX(100);
text.setY(100);
// font for text
text.setFont(Font.font("Verdana", FontWeight.BOLD, FontPosture.REGULAR, 25));
text.setText("Welcome to Java Guides");
Group root = new Group();
Scene scene = new Scene(root, 500, 400);
root.getChildren().add(text);
primaryStage.setScene(scene);
primaryStage.setTitle("JavaFX Text Font Example");
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}The font family is "Verdana", font-weight is bold and font size is 25:
text.setFont(Font.font("Verdana", FontWeight.BOLD, FontPosture.REGULAR, 25));- Family: it represents the family of the font. It is of string type and should be an appropriate font family present in the system.
- Weight: this Font class property is for the weight of the font. There are 9 values that can be used as the font-weight. The values are FontWeight.BLACK, BOLD, EXTRA_BOLD, EXTRA_LIGHT, LIGHT, MEDIUM, NORMAL, SEMI_BOLD, THIN.
- Posture: this Font class property represents the posture of the font. It can be either FontPosture.ITALIC or FontPosture.REGULAR.
- Size: this is a double type property. It is used to set the size of the font.
Output
3. Applying Stroke and Color to Text
JavaFX allows us to apply stroke and colors to the text.
The javafx.scene.text.Text class provides a method named setStroke() which accepts the Paint class object as an argument. Just pass the color which will be painted on the stroke. We can also set the width of the stroke by passing a width value of double type into setStrokeWidth() method.
To set the color of the Text, javafx.scene.text.Text class provides another method named setFill(). We just need to pass the color which is to be filled in the text.
The following example demonstrates applying stroke and color to text:
package com.javafx.examples;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.stage.Stage;
public class JavaFXFontColorExample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
// TODO Auto-generated method stub
Text text = new Text();
text.setX(100);
text.setY(100);
text.setFont(Font.font("Verdana", FontWeight.BOLD, FontPosture.REGULAR, 25));
text.setFill(Color.BLUE); // setting color of the text to blue
text.setStroke(Color.BLACK); // setting the stroke for the text
text.setStrokeWidth(1); // setting stroke width to 2
text.setText("Welcome to Java Guides");
Group root = new Group();
Scene scene = new Scene(root, 500, 200);
root.getChildren().add(text);
primaryStage.setScene(scene);
primaryStage.setTitle("JavaFX Font Color Example");
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}Output
Related JavaFX Examples
- JavaFX Hello World Example Tutorial - In this tutorial, we will learn how to create our first JavaFX application.
- Registration Form Using JavaFX with MySQL Database - In this tutorial, we will learn how to create a Registration Form using JavaFX with database connectivity. Here we will use the MySQL database to store user data via JDBC API.
- Login Form Using JavaFX with MySQL Database - In this tutorial, we will learn how to create a Login Form using JavaFX with database connectivity.
- JavaFX Quit Button Example - Terminate Application - In this tutorial, we will learn how to stop or terminate the JavaFX application.




![[NEW] Full-Stack Java Development with Spring Boot 4 & React Build 5 Spring Boot Projects with Java: Line-by-Line Coding](https://img-c.udemycdn.com/course/750x422/5338984_4d3a_5.jpg)













Comments
Post a Comment
Leave Comment